앞서 올린 1탄을 이어서 하면된다!
2023.07.26 - [python] - vs code로 to do list 만들기! - 장고 활용편 (1탄)
vs code로 to do list 만들기! - 장고 활용편 (1탄)
오늘 해볼 내용은 교재를 참고한 바탕으로 멀티캠퍼스 수업 내용을 정리한 것이다. 수업에 쓰인 교재는 Django 한 그릇 뚝딱 (문범우 저) 이다. 교재 홍보 : https://product.kyobobook.co.kr/detail/S000001934235
forky-develop.tistory.com
먼저 ToDolist > ToDolist > urls.py 을 열어준다
1. ToDolist > urls.py 파일 수정하기

파일을 열고 위의 사진과 같이 설정해주자
이 때, 꼭 위의 from ~ import ~ 부분까지 설정하는 것! 까먹지 말자
from django.urls import path, include
# import 따로, path 따로 작성해서 넣기
path('', include('my_to_do_app.urls'))
2. my_to_do_app > urls.py 생성하기

그 다음으로 해야할 것은 우리에겐 my_to_do_app 내에 urls.py 이 없기 때문에 새로 만들어 줄것이다.
새파일 추가를 눌러서 만들어 주자

위의 주석은 우측 하단에 UTF-8 로 설정해두자는 말이다. 기본적으로 되어있으면 상관없다.
그리고 나머지 부분의 코드를 작성하면 된다. 나는 주석처리와 구별해서 보이려고 띄웠지만 첫줄부터 작성하면 된다.
from django.urls import path
from . import views
urlpatterns = [
path('', views.index)
]
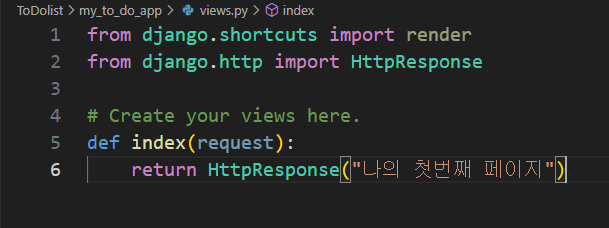
3. views.py 수정하기
그리고 리스트에서 urls.py 바로 밑에 보이는 views.py을 눌러 열어주자
우리는 여기서 1편에서 서버 연결을 했던 페이지에 나타낼 정보를 수정할 것이다.

from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return HttpResponse("나의 첫번째 페이지")이렇게 설정을 했다면 꼭 저장까지 잊지 말자!
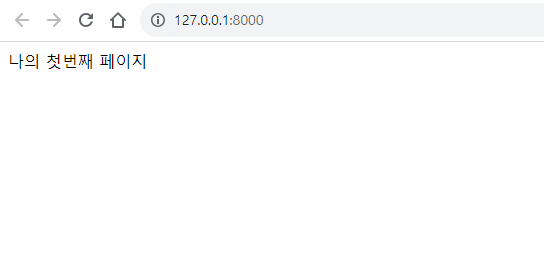
python manage.py runserver다시 터미널에 위의 코드를 작성해서 서버창을 열어보자

이렇게 화면이 뜬다면 잘 적용된 것이다.
'데이터' 카테고리의 다른 글
| vs code로 to do list 만들기! - 장고 활용편 (3탄) (0) | 2023.07.26 |
|---|---|
| Django에서 SQLite가 없는 에러 해결하기 (0) | 2023.07.26 |
| vs code로 to do list 만들기! - 장고 활용편 (1탄) (0) | 2023.07.26 |
| github와 python 파일 연동하기 (vs code 가상환경 사용하는 방법) (0) | 2023.07.25 |
| github와 python 파일 연동하기 (pycharm 가상환경 사용하는 방법) (1) | 2023.07.25 |



