반응형
대망의 마지막!!
앞에서 로그인 실패 페이지에 대한 언급을 하고 뒤에서 다루기로했는데 중요도가 가장 낮았어서 마지막에 구현을 했다.
로그인과 관련해서는 아래 링크를 참고하자
2023.08.02 - [python] - Django로 회원가입/로그인 페이지 만들기 (Python) - 4탄
Django로 회원가입/로그인 페이지 만들기 (Python) - 4탄
파이썬 웹 개발로 장고를 사용하는 것을 배우면서 웹 개발 쪽으로 점차 관심이 가기 시작한다. 원래는 파이썬으로 웹 개발을 많이 하는 추세는 아니다보니 기대를 한 것도 아니었고, 빅데이터
forky-develop.tistory.com
1. views 파일 수정하기
main > views.py
현재 로그인 실패에 대한 함수 지정이 아예 되어있지 않았다.
이 부분을 추가해주고, 로그인이 될 경우 돌아갈 경로와 되지 않을 경우 돌아갈 페이지를 모두 설정해주자

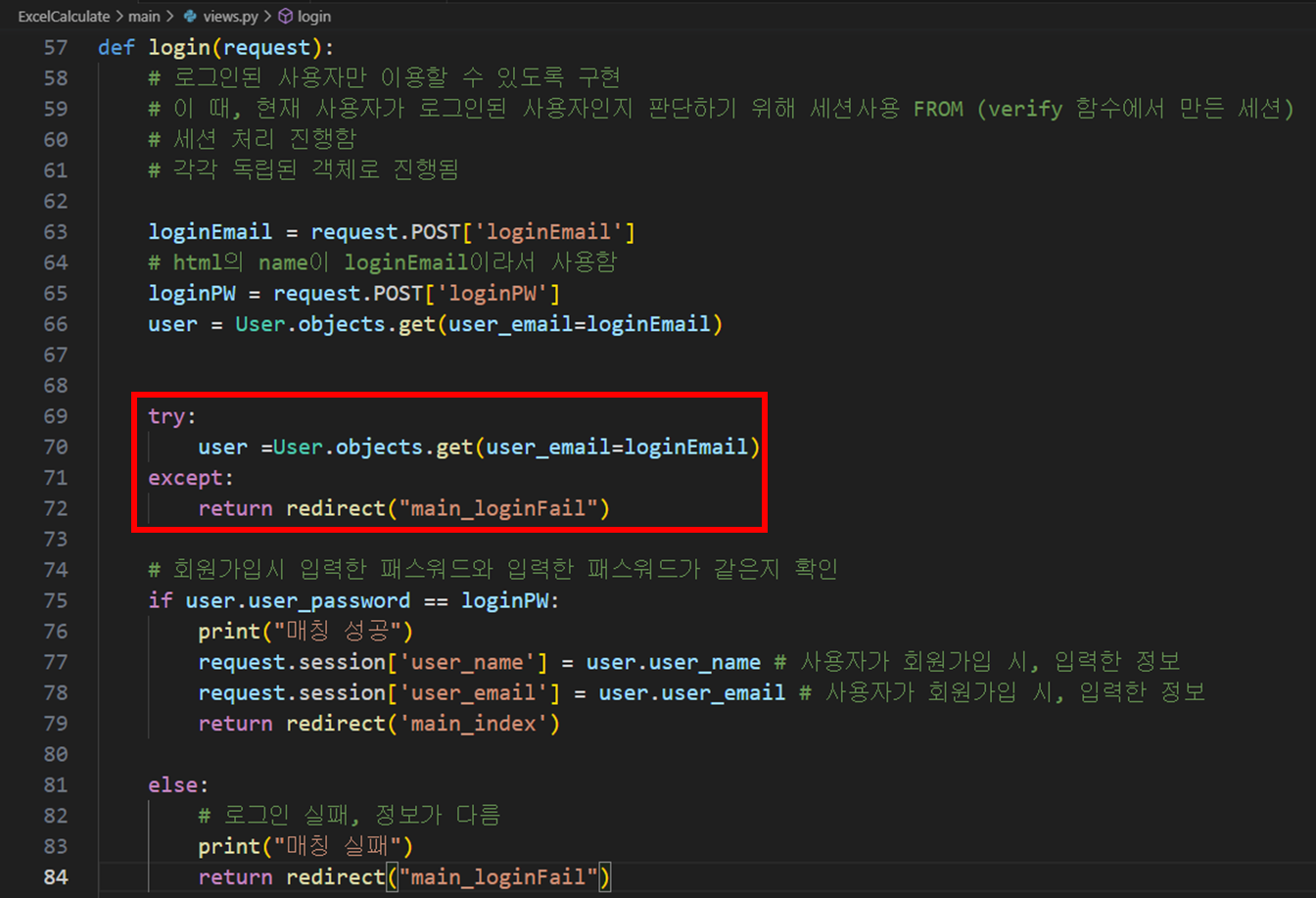
def login(request):
# 로그인된 사용자만 이용할 수 있도록 구현
# 이 때, 현재 사용자가 로그인된 사용자인지 판단하기 위해 세션사용 FROM (verify 함수에서 만든 세션)
# 세션 처리 진행함
# 각각 독립된 객체로 진행됨
loginEmail = request.POST['loginEmail']
# html의 name이 loginEmail이라서 사용함
loginPW = request.POST['loginPW']
user = User.objects.get(user_email=loginEmail)
try:
user =User.objects.get(user_email=loginEmail)
except:
return redirect("main_loginFail")
# 회원가입시 입력한 패스워드와 입력한 패스워드가 같은지 확인
if user.user_password == loginPW:
print("매칭 성공")
request.session['user_name'] = user.user_name # 사용자가 회원가입 시, 입력한 정보
request.session['user_email'] = user.user_email # 사용자가 회원가입 시, 입력한 정보
return redirect('main_index')
else:
# 로그인 실패, 정보가 다름
print("매칭 실패")
return redirect("main_loginFail")
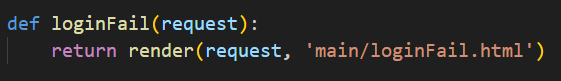
그 아래에 로그인 실패에 대한 함수 정의가 필요하다.

def loginFail(request):
return render(request, 'main/loginFail.html')
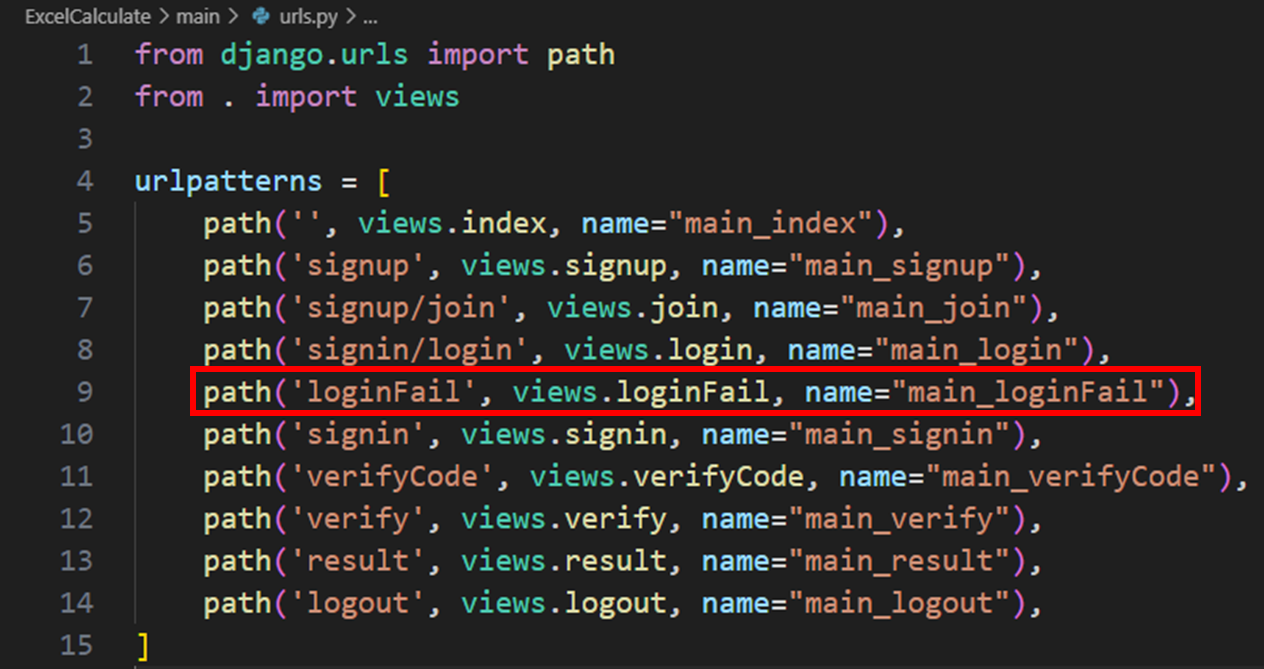
2. urls 추가하기
로그인 실패에 대한 html을 생성하고, views와 연결될 수 있도록 urls에서 세팅해준다.

from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name="main_index"),
path('signup', views.signup, name="main_signup"),
path('signup/join', views.join, name="main_join"),
path('signin/login', views.login, name="main_login"),
path('loginFail', views.loginFail, name="main_loginFail"),
path('signin', views.signin, name="main_signin"),
path('verifyCode', views.verifyCode, name="main_verifyCode"),
path('verify', views.verify, name="main_verify"),
path('result', views.result, name="main_result"),
path('logout', views.logout, name="main_logout"),
]
3. html 코드작성
html을 위에서 만들기만 했으니, 안에 우리가 필요한 코드를 작성해야 한다.
<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- Boot strap -->
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<style>
.panel-footer{
height:10%;
color:gray;
}
</style>
<title>Excel Calculate</title>
</head>
<body>
<div class="container">
<div class="header">
<div class="page-header">
<a href="/" class="btn btn-default btn-xs" style="margin: 10px">메인화면</a>
<h1>Excel Calculate <small>with Django</small></h1>
</div>
</div>
<div class='body'>
<h1>로그인 실패</h1>
<h4>아이디 또는 비밀번호가 틀렸습니다. 로그인을 다시 시도해주세요.</h4>
<a href="/signin" class="btn btn-success btn-xs" style="margin: 10px">로그인 하기</a>
</div>
<div class="panel-footer">
실전예제로 배우는 Django. Project3-ExcelCalculate
</div>
</div>
</body>
</html>
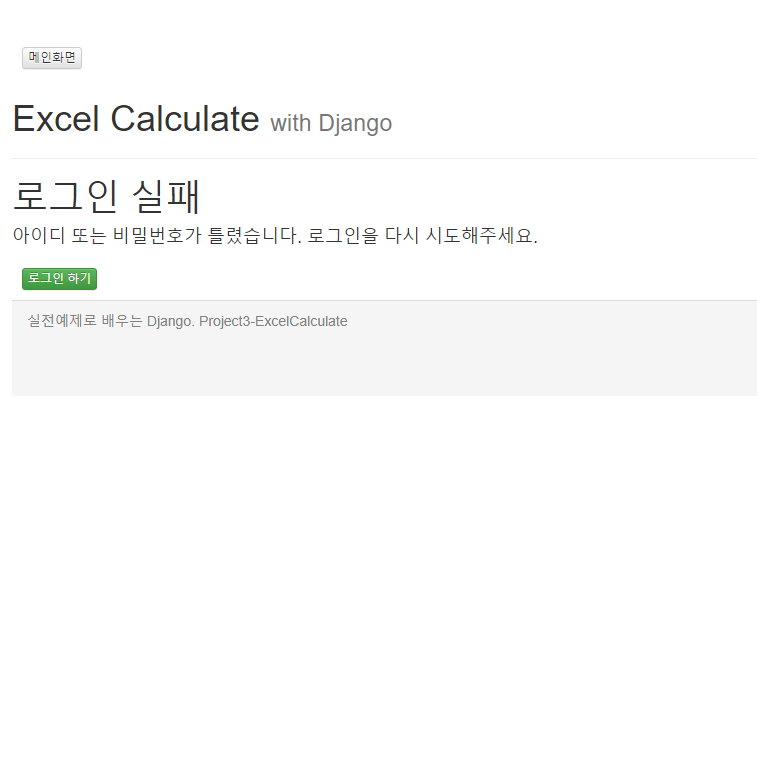
4. 실행하기
일부로 패스워드를 다르게 입력해서 로그인 실패창을 띄워보자
이 때, 오류가 안난다면 최종 성공이다 ㅠㅠㅠㅠ


반응형
'데이터' 카테고리의 다른 글
| [데이터 분석] 고속도로 실시간 영업소간 통행시간 API 활용하기 (1) | 2023.08.07 |
|---|---|
| Chat GPT를 활용해서 pandas DF를 html로 만들기 (0) | 2023.08.03 |
| Django로 회원가입/로그인 페이지 만들기 (Python) - 6탄 (1) | 2023.08.03 |
| Django로 회원가입/로그인 페이지 만들기 (Python) - 5탄 (0) | 2023.08.02 |
| 가상환경 jupyter lab을 이용해 selenium 활용하기 (Python) - 1탄 (0) | 2023.08.02 |



