오늘은 크롤링 강의를 통해 개념을 다시 잡고 실습해보는 시간을 가졌다.
이 포스팅은 메타코드의 웹 크롤링 기초 강의의 1강 내용을 요약한 포스팅이며, 다음 포스팅에 실습에 대해서도 남기려 한다.
먼저 간단하게 해당 강의에 대한 소개를 하고 가자면, 오늘까지 무료로 풀린 강의라서 무료일 때 빨리 듣고 공부좀 하자는 의미로 메타코드의 웹 크롤링 기초 강의를 수강하게 되었다.

크롤링 전 개념 알고가기

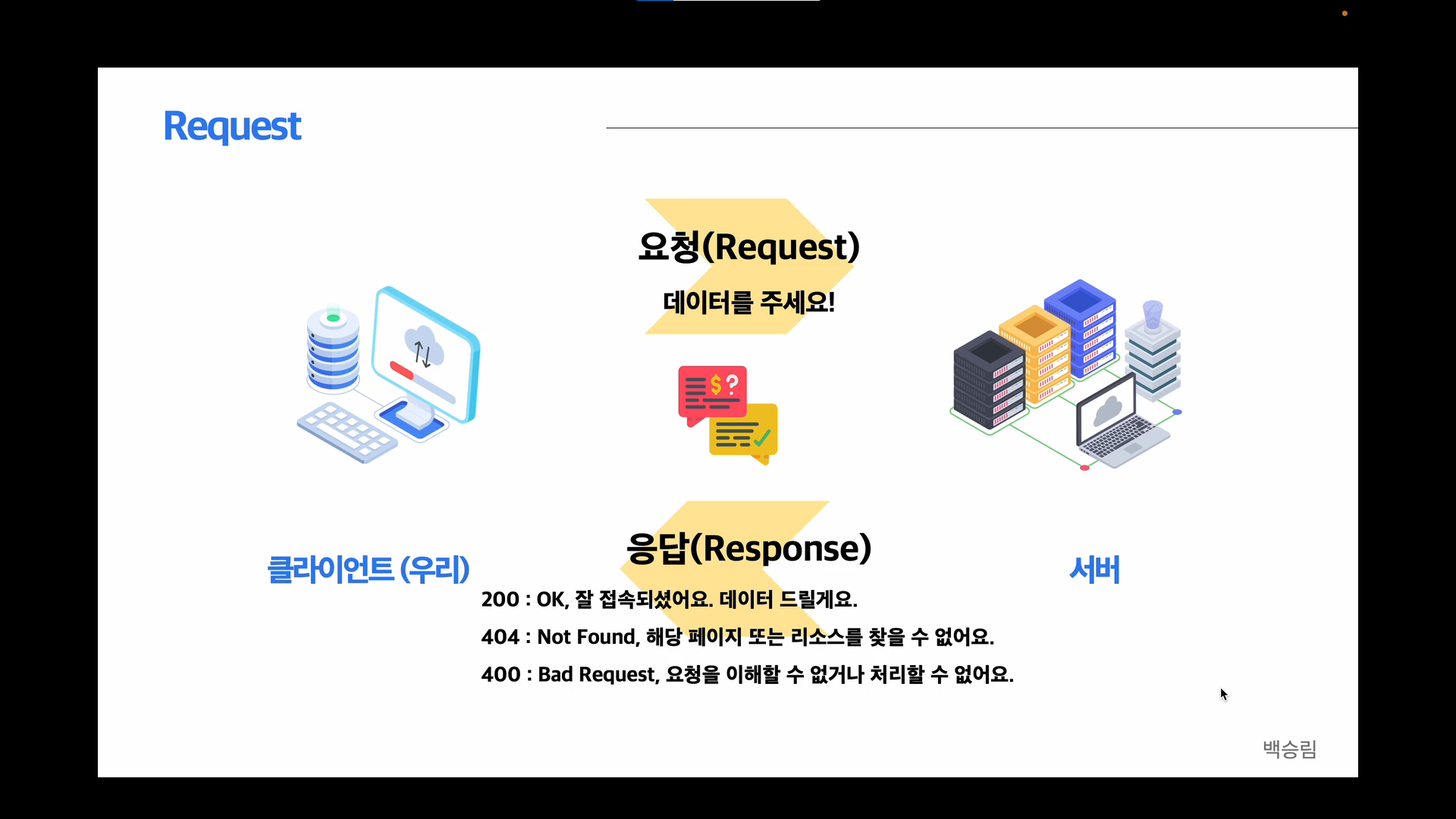
크롤링을 하기전에 웹 서버와 클라이언트의 관계에 대해 알고가야한다.
우리가 코드를 통해 서버에 요청을 보내게 되는데 이때 이 요청을 서버에서 정확히 파악할 수 있고, 접속이 잘 되었다면 응답 코드 200으로 우리가 원하던 데이터를 받을 수 있다.
해당 페이지가 없어졌을 경우에는 404 에러가 뜨는데 이건 예전 게시글이 구글링되지만 실제로는 없을 때, 자주 발생했던 경험이 있다.
우리가 코드에 오류가 있어 요청을 잘못 보냈을 경우에는 400 에러가 발생하게 된다.
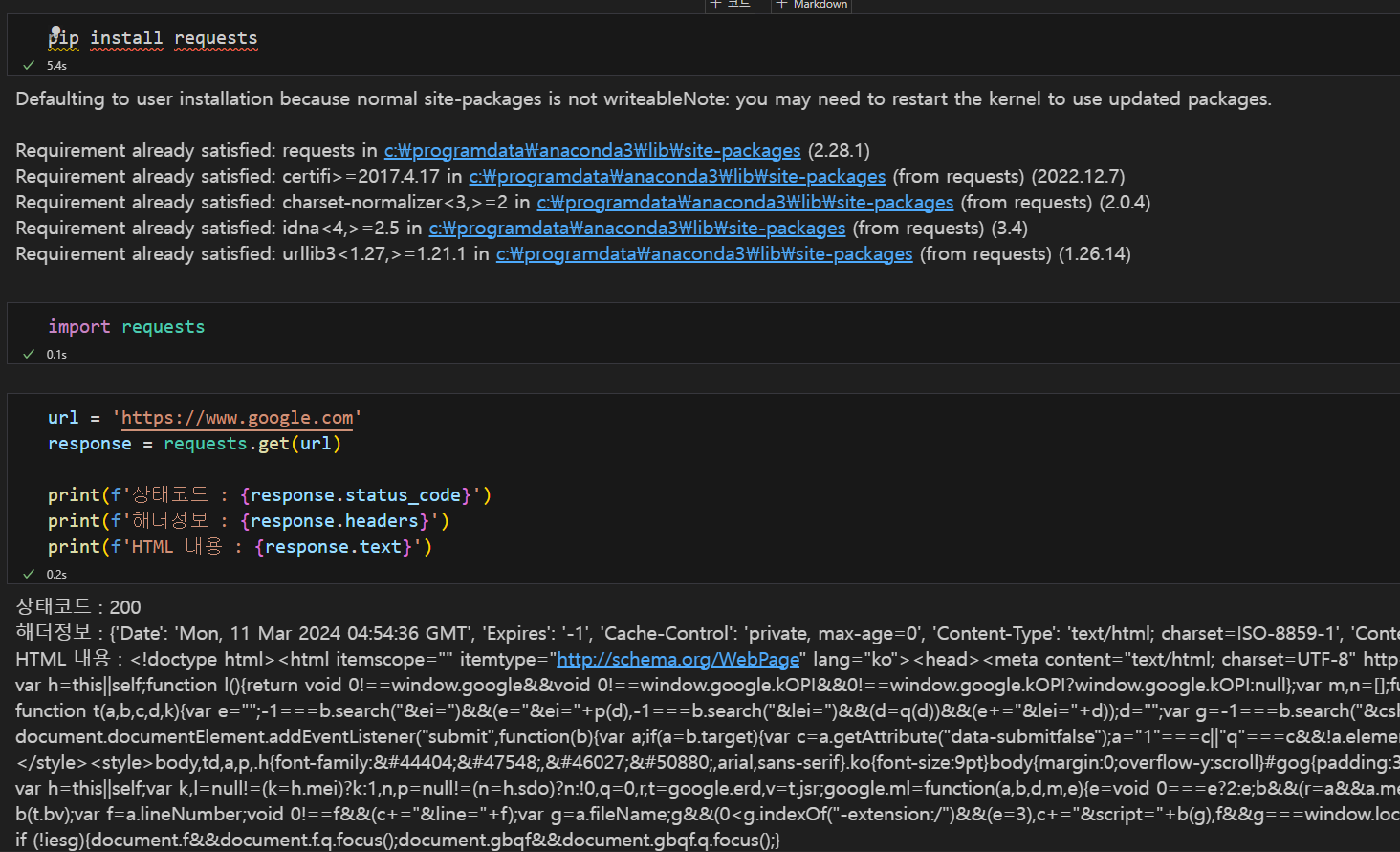
기본 코드를 통해 구글 홈페이지 크롤링 해오기

크롤링에 대한 개념을 듣는 것만이 아닌, 실제 코드를 통해 어떻게 사용되는지에 대해서도 같이 실습해볼 수 있는 환경이라 이전에 크롤링 경험이 있지만, 야매로 코드를 찾아가며 진행했던 나에겐 기본기를 다질 수 있는 시간이 된 것 같아 좋았다.
먼저 교육을 수강할 때 크롤링은 주피터나 코랩 기반으로는 진행도를 모르기 때문에 진행하기 힘들다고 배웠었다.
근데 강사님은 VS code를 사용하시지만, 주피터 환경으로 파일을 생성해서 하셔서 약간 의아했다.
주피터 환경을 사용하기 힘들다고 한 이유가 진행 상황을 알기 어렵기 때문이라 했었는데 VS code 를 활용하면 진행도를 알 수 있어서 이렇게 진행하신 것 같았다!

위의 코드를 통해 상태코드 200 해더정보는 ~~ 이렇게 받아온 부분을 통해 요청이 잘 처리되었으며, 코드에 오류가 없다는 것을 먼저 알 수 있었다.
상태코드가 200이 나온것은 아직 정말 기본이 되는 코드만 작성을 했기에 코드에서는 오류가 있을 수 없어서 인터넷 문제만 아니라면 무조건 나올만한 상황이다. ㅋㅋㅋㅋ
우리는 실제로 구글 홈화면을 켜서 페이지 검사를 통해 HTML 코드를 살펴보았고, 이 코드와 크롤링으로 수집된 HTML 내용이 동일한 것을 파악했다.
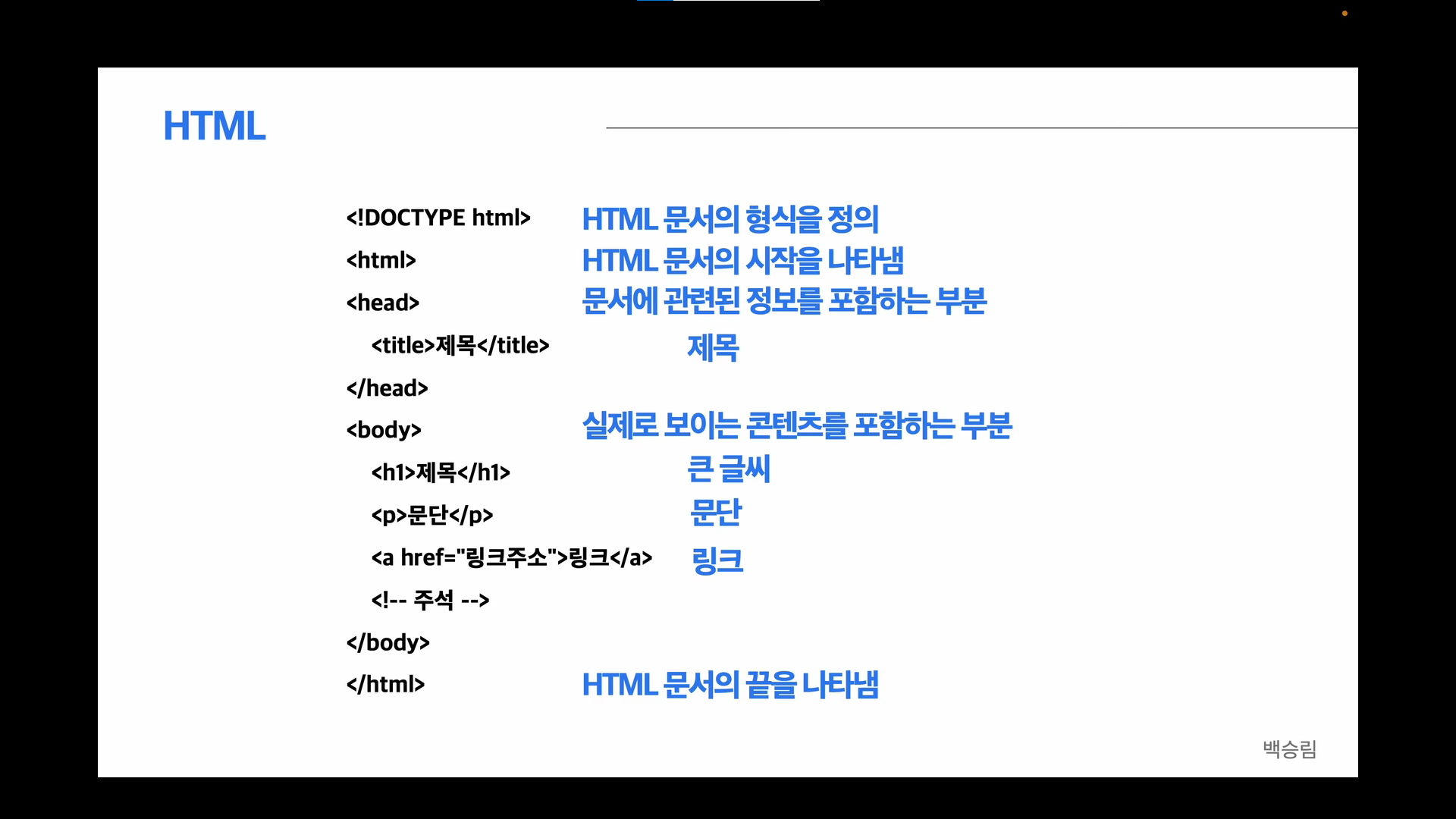
HTML 구조 이해하기

HTML은 웹 페이지의 구조를 정의하고 표시하는 마크업 언어로, 태그들로 구성이 되어있다.
이 태그들을 각각의 역할을 부여받고 있다.
태그들이 시작할 때는 <>로 감싸져 있으며, 태그가 종료할 때는 </>로 감싸져 있는 것을 알 수 있다.
주석의 경우 <!--주석-->으로 표현을 하고 있으며, 링크같은 것을 표현할 때는 a 태그를 사용한다.
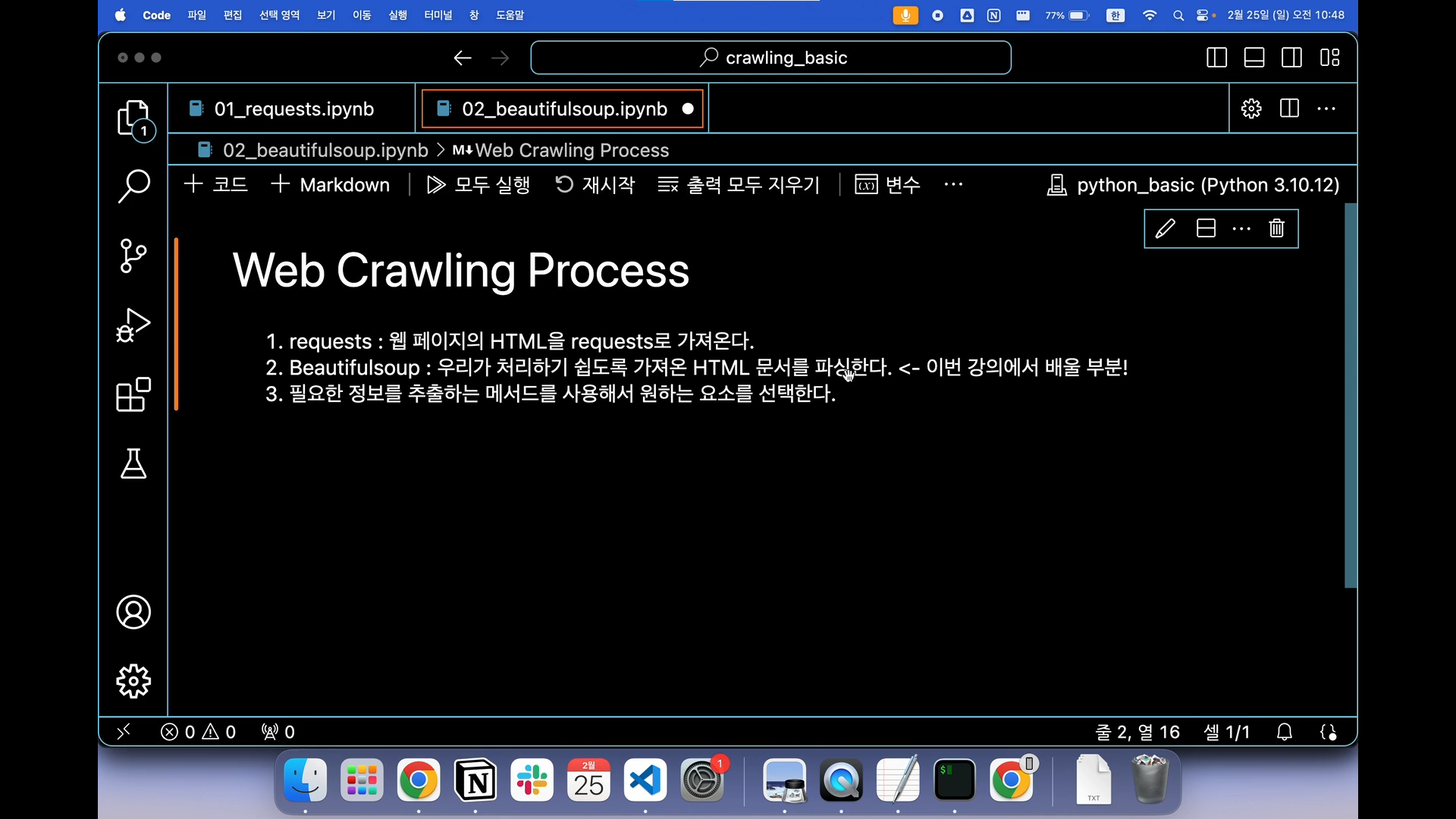
웹 크롤링 프로세스

우리는 requests를 통해 웹 페이지의 HTML을 가져온다.
그리고 이것을 처리하기 쉽도록, 우리가 원하는 것만 사용할 수 있도록 하기 위해 Beautifulsoup을 사용해서 HTML 문서를 읽어내고 트리형태의 데이터 구조로 변환한다.
이렇게 파싱된 문서는 내부에 포함된 정보의 태그나 속성, 내용을 파악해서 쉽게 접근하도록 해준다.

<html>
<head>
<title>BeautifulSoup Example</title>
</head>
<body>
<h1>Web Crawling Process</h1>
<p>1. requests : 웹 페이지의 HTML을 가져오는 역할</p>
<p>2. Beautifulsoup : HTML 문서 파싱을 도와준다.</p>
<p>3. 원하는 요소를 선택한다.</p>
</body>
</html>
우리는 위에 해당 코드를 마크다운으로 지정해서 h1, h2 등의 크기나 기능을 먼저 살펴봤다.
그리고 이 코드를 그대로 복사해서 html_doc이라는 변수에 넣고 이를 활용해보고 있다.
원하는 태그를 표출하기 위해서는 이를 불러와야하는데, p 태그를 여러개로 지정해둔 상태라 호출하면 제일 처음 태그만 불러와진다.
여기 있는 모든 p 태그를 호출하기 위해서는 위의 화면과 같이 해주어야 한다.
단, find_all을 할 경우 text 코드는 사용하지 못한다. (paragraph_all.text => 불가능!)
그러면 전체를 불러오되, 리스트 형식으로 가져오지 않고 text를 사용하고 싶으면 어떻게 해야하는가?를 묻는다면,
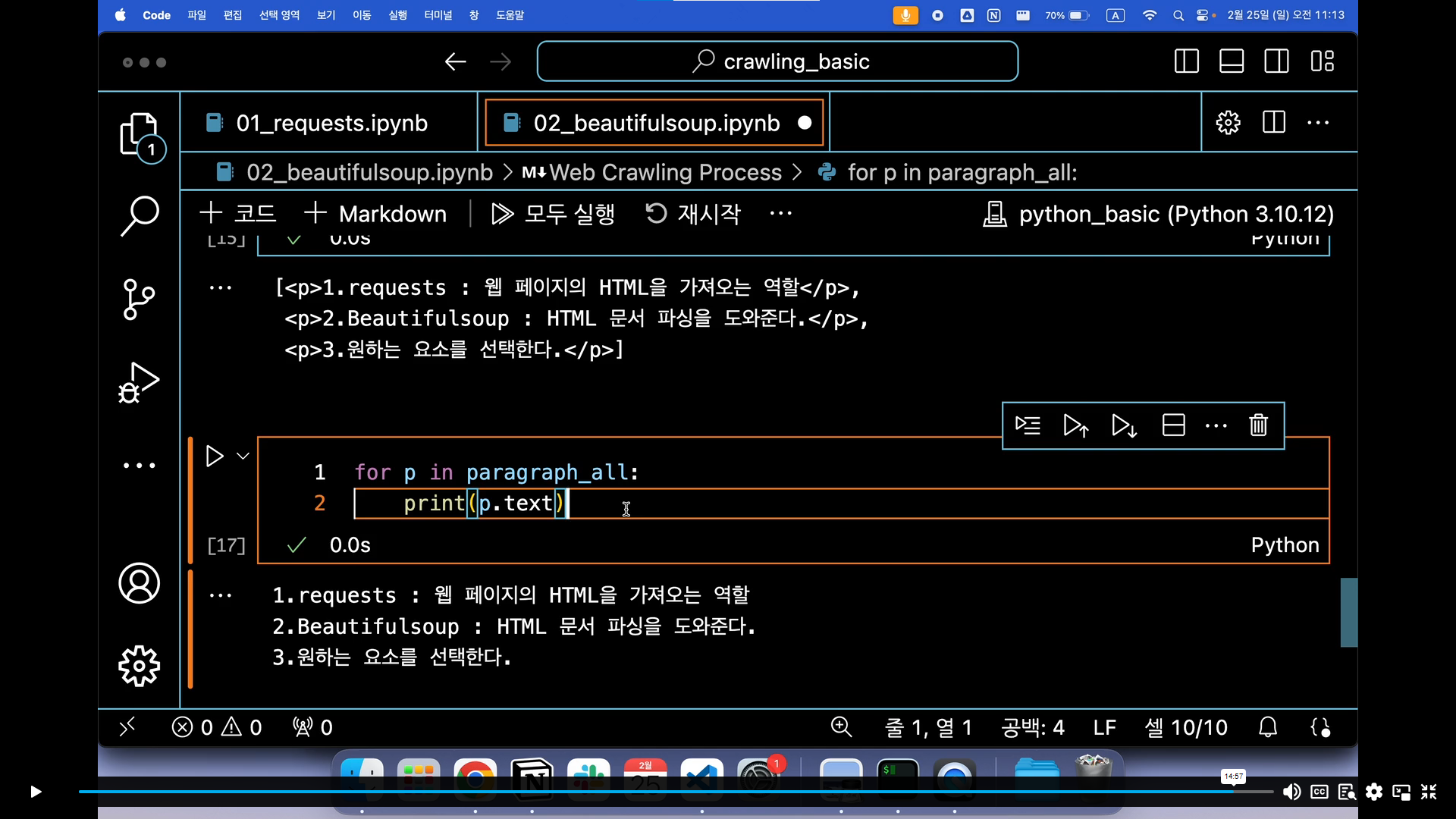
아래와 같이 for 문을 사용해서 하나하나 요소를 가져오도록 한다면 가능하다.
반복문을 통해 태그값을 하나씩 찾고, 이를 각각 텍스트로 받아오도록 코드를 짜면 아래와 같다.
for문이라 해서 길거나 복잡한 것도 아니고, 앞의 태그들도 없이 텍스트만을 가져오는 것이라 더 깔끔하고 유용하게 쓰일 수 있다.

크롤링 가능범위 알아보기

각 사이트마다 크롤링을 해갈 수 있도록 지정해둔 범위가 모두 다르다.
이를 파악하기 위해서는 각 페이지의 메인 주소에서 '/robots.txt' 를 입력해서 크롤링 가능 여부를 파악할 수 있다.
꼭 이 부분을 확인해서 웹 사이트를 만든 사람들이 비허용으로 설정을 했으면, 크롤링을 하지 않는게 안전하다고 판단해야한다.
법적으로 문제가 있는 것은 아니지만, 허용하지 않았던 것을 진행하다 문제가 발생하는 것을 막기 위함이니 위험하게 시도하지 않아야 한다.

앞전의 사진의 경우 구글 사이트의 크롤링 허용 범위를 살펴봤다.
구글의 경우에는 크롤링 허용 범위를 웹 페이지에서 바로 확인할 수 있었지만, 우리가 가장 많이 사용하는 네이버의 경우에는 뒤에 robots.txt를 입력하자, 크롤링 허용 범위가 작성된 문서가 다운됐다.
네이버는 모든 유저에게 전체 문서에 대한 접근을 허용하지 않고 있다는 뜻이며, $ 표시로 끝나는 페이지만 허용을 해주고 있다.
즉, 메인 페이지에 대해서만 허용을 해주고 있다.

마지막으로 아마존 페이지에 대해서도 한번 살펴봤다.
아마존 페이지도 비허용되는 부분이 상당히 많았지만, 위시리스트의 일부 등에 대해서만 허용을 해주고 있었다.
그리고 여기서 주목해서 봐야할 부분은 맨 아래의 GPTBot 이다.
말그대로 요즘 핫한 GPT에서 문서를 수집을 하지 말라는 의미이며, GPT는 아마존의 문서를 수집할 수 없다.
이번시간에는 크롤링을 하기 전에 알아야 할 개념들에 대해 짚고가는 시간이 되었는데, 생각보다 내가 모르고 있었던 부분들이 이렇게 많았다는 것에 놀랐다.
이 강의를 프로젝트 전에 접할 수 있었다면 정말 좋았을 것 같았단 생각도 들었다. 😭😭
다음 포스팅에는 비교적 많은 기능이 허용이 된 kbs 뉴스 사이트에서 오늘 날짜에 맞게 자료를 수집해오는 실습을 같이 해보고 작성하려 하니 관심있는 사람들을 많이들 참고해주면 좋겠다!
'데이터' 카테고리의 다른 글
| [크롤링] 웹 크롤링 kbs 뉴스 데이터로 직접 해보자! (Selenium 활용) + Trouble Shooting (1) | 2024.03.11 |
|---|---|
| [크롤링] 웹 크롤링 kbs 뉴스 데이터로 직접 해보자! (Beautifulsoup 활용) (1) | 2024.03.11 |
| [NLP] 딥러닝 자연어 처리 입문 개별 스터디 - 상편 (5) | 2024.01.27 |
| [데이터 분석] 딥러닝 합성곱에 대해 알아보자 (0) | 2023.08.28 |
| 머신러닝과 딥러닝의 알고가야 할 중요한 개념! (0) | 2023.08.24 |



