이 포스팅 역시 앞 부분과 관련되어 작성되었음을 알리지만 꼭 따라해볼 필요는 없다.
이 전에 다룬 마크다운 문법을 활용한 꾸미기가 궁금하다면 아래 링크를 보고오길 바란다.
2023.07.28 - [python] - streamlit 꾸미기를 해보자 - 마크다운 활용편
streamlit 꾸미기를 해보자 - 마크다운 활용편
streamlit을 활용하면 보기 쉽고 이쁘게 꾸미는 것도 한다면 좋다. 아래에 streamlit에서 제공하는 다양한 tool을 활용할 수 있는 링크도 걸려있으니 참고하자 지금부터 마크다운 문법을 활용한 streamli
forky-develop.tistory.com
1. 데이터 프레임 import
내가 사용할 데이터 프레임을 import 해주자

2. 데이터 불러오기
아래 코드를 참고해 데이터를 가져오자
이 때, 앞의 포스팅부터 따라와서 위에 내용이 있다면 꼭 들여쓰기를 해줘야하며, 앞 부분 이후에 작성해주도록 하자

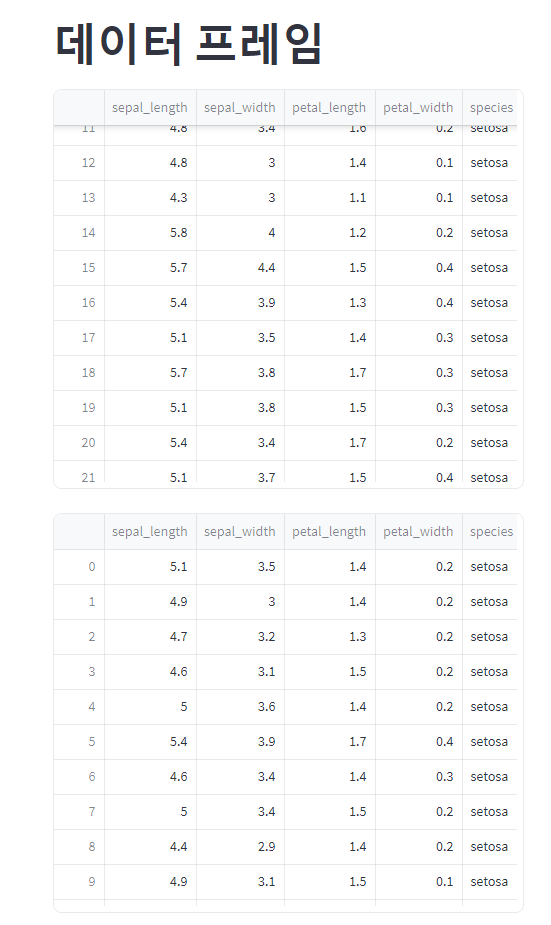
## 데이터 프레임
st.title("데이터 프레임")
df = sns.load_dataset('iris')
st.dataframe(df.head(50))
st.write(df.head(50))

여기서 중요한것!!
⭐ st.dataframe과 st.write의 차이점 ⭐
dataframe의 경우 width, height의 변경이 가능하지만, write는 표를 위한 것이 아니라 조정이 불가능하다.
3. Metric

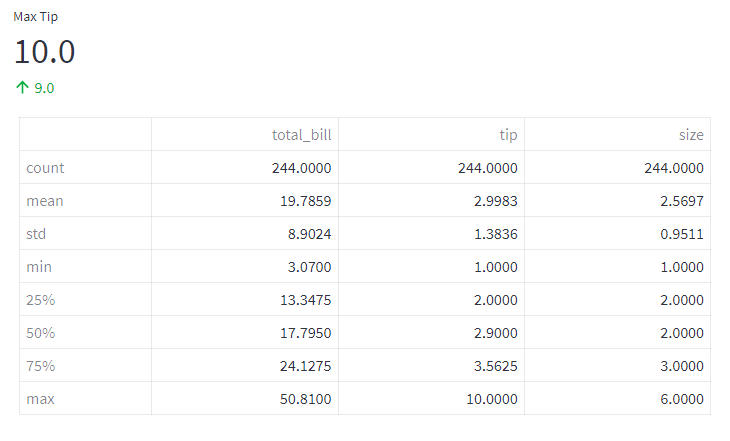
## metric
tips = sns.load_dataset('tips')
tip_max = tips['tip'].max()
tip_min = tips['tip'].min()
st.metric(label = "Max Tip", value = tip_max, delta = tip_max - tip_min)
st.table(tips.describe())

원하는 값이 잘 나왔다면 성공!
4. 시각화 하기
시각화를 할 때, 우리는 plt.polt을 사용하는 방법보단, fig, ax 를 사용한 한줄 정의를 사용할 것을 권장한다.
plt.plot을 쓰면 간단하게 사용은 가능하지만 코드가 길어지고 우리가 손을 보는 것도 어려워진다.
객체 지향 문법을 사용하면 한줄로 정의를 함과 동시에 matplotlib을 모두 활용할 수 있다.
fig는 쉽게 말하면 큰 종이이고 ax는 큰 종이를 꾸밀 다양한 도구들이라고 생각하면 되겠다.

## 시각화 matplotlib
m_tips = tips.loc[tips['sex'] == 'Male', :]
f_tips = tips.loc[tips['sex'] == 'Female', :]
# 성별 구분해보기
st.dataframe(m_tips)
st.dataframe(f_tips)
# fig, ax = plt.subplot() >> 객체지향문법, 꼭 정의하고 하기
fig, ax = plt.subplots(ncols=2, figsize=(10, 6), sharex=True, sharey=True)
ax[0].scatter(x = m_tips['total_bill'], y = m_tips['tip'])
ax[0].set_title('Male')
ax[1].scatter(x = f_tips['total_bill'], y = f_tips['tip'])
ax[1].set_title('Female')
fig.supxlabel('Total Bill($)')
fig.supylabel('Tip($)')
st.pyplot(fig)


'데이터' 카테고리의 다른 글
| streamlit 꾸미기를 해보자 - 위젯 활용편 (0) | 2023.07.28 |
|---|---|
| streamlit 꾸미기를 해보자 - seaborn X matplotlib 활용편 (0) | 2023.07.28 |
| streamlit 꾸미기를 해보자 - 마크다운 활용편 (0) | 2023.07.28 |
| streamlit! vscode와 연동하기 (데이터 분석) (0) | 2023.07.27 |
| vs code로 python Django gmail 연동하기 (특별편) (0) | 2023.07.27 |



