드디어 대망의 마지막 이메일 연동을 배워 작성한다!
이 내용은 앞의 내용들과는 무관하므로 이메일 연동만 보고 싶은 사람들은 부담없이 이 포스팅 만을 참고하면 되겠다.
1. 폴더 생성하기
바탕화면에 폴더를 하나 생성해주자 나는 djangogmail로 만들었다.
git bash 를 열어서 가상환경을 설정하고 가상환경으로 들어가주자
그리고 vs code를 열어 장고를 설치하고 startapp을 사용해 원하는 앱이름으로 지정해서 만들어주자
그러면 초기 세팅은 성공이다.
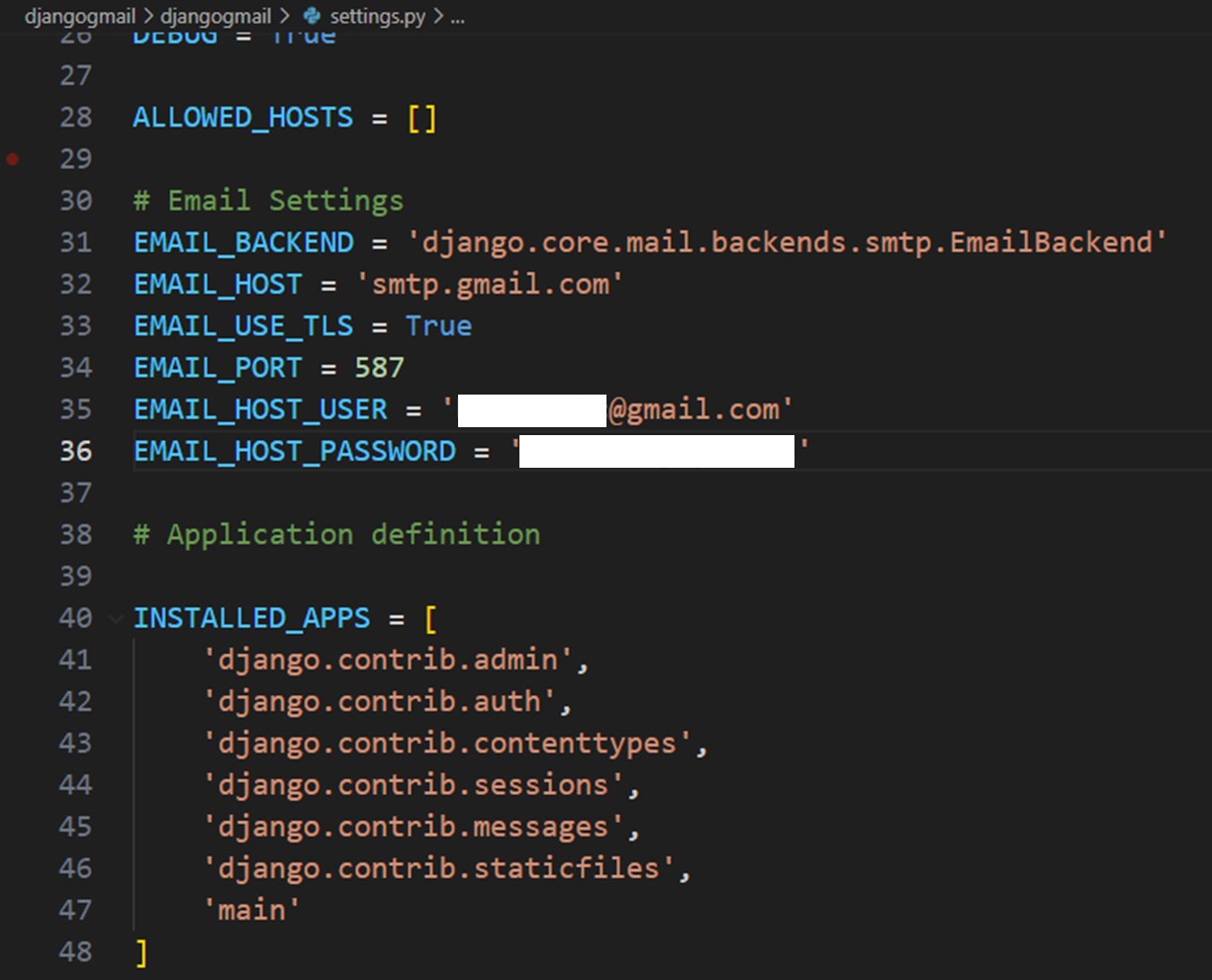
2. settings.py 이메일 설정하기
우리는 지메일을 사용할 것이기 때문에 지메일로 설정해주자
이때 HOST_PASSWORD는 다른 블로그에 구글 2단계 인증 설정하는 방법을 작성해뒀으니 참고하면 되고,
우리는 구글의 2단계 인증 코드 16자리를 사용할 것이다.
아래의 두번째 흰 박스부분에 구글 인증 코드를 작성하자
install_apps에 main은 내가 지정한 앱이름이다.

# Email Settings
EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
EMAIL_HOST = 'smtp.gmail.com'
EMAIL_USE_TLS = True
EMAIL_PORT = 587
EMAIL_HOST_USER = 'gmail address'
EMAIL_HOST_PASSWORD = 'your google security code'
3. 터미널 명령어 실행
터미널 창에서 명령어를 순서대로 실행한다.
django-admin startproject djangogmail
cd djangogmail/
python manage.py startapp main
python manage.py runserver
4. index.html 설정하기
djangogmail > main > templates > main > index.html 로 없는 폴더와 파일을 생성해주자
그리고 아래 코드를 복사해 html에 붙여넣으면 된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Gmail using Django</title>
</head>
<body>
<div style="text-align:center;">
<h4> 연락 정보 </h4>
<form method="POST" action="{% url 'index' %}">
{% csrf_token %}
<input type="text" name="name" placeholder="이메일 제목" required>
<br>
<br>
<input type="email" name="email" placeholder="이메일 주소" required>
<br>
<br>
<textarea name="message" placeholder="메시지 입력" required></textarea>
<button type="submit">전송</button>
</form>
</div>
</body>
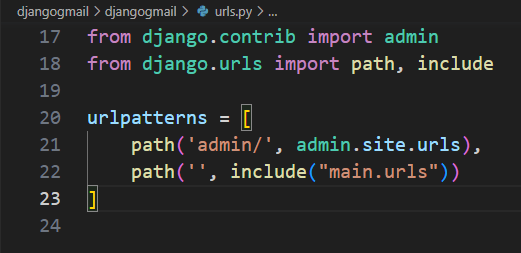
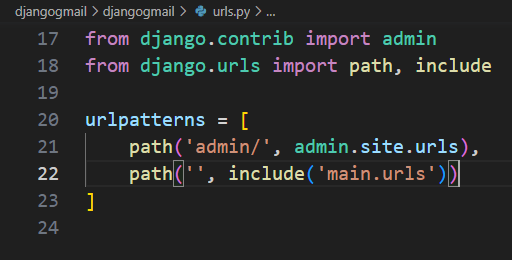
</html>5. urls.py 수정하기
urls 파일의 경우 프로젝트 명과 동일명의 파일 안에 있는 것과, 메인 파일 안에 새로 만드는 것과 구별할 줄 알아야한다.

from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
]
두 파일은 각각 경로가 다르다!!

from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('main.urls'))
]
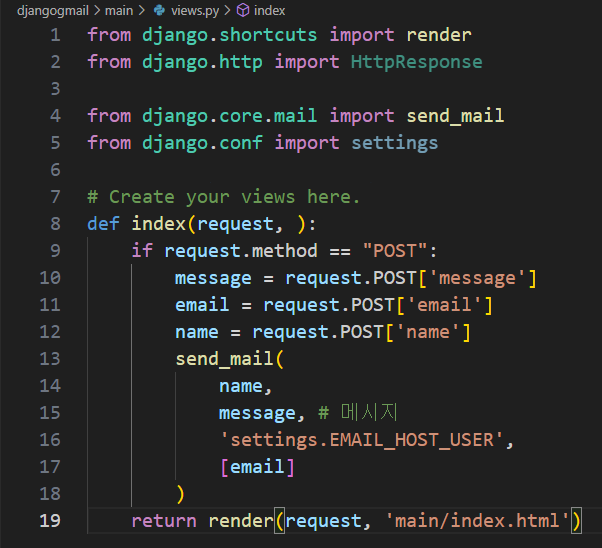
6. views.py 수정하기

from django.shortcuts import render
from django.http import HttpResponse
from django.core.mail import send_mail
from django.conf import settings
# Create your views here.
def index(request, ):
if request.method == "POST":
message = request.POST['message']
email = request.POST['email']
name = request.POST['name']
send_mail(
name,
message, # 메시지
'settings.EMAIL_HOST_USER',
[email]
)
return render(request, 'main/index.html')
여기까지 해주고 다시 터미널창으로 런서버를 시키면 지메일로 연동된 메일을 보낼 수 있는 창이 뜬다!
7. 지메일 보내기

각각의 내용을 입력하고 전송 버튼을 누르자!
8. 받은 메일 확인하기

이메일은 굳이 공개할 필요가 없을 것 같아 가렸다.
내가 보낸 내용이 너무 잘왔다!!
이 포스팅의 내용도 Django 한그릇 뚝딱 - 문범우 에서 발췌된 내용으로 4년이라는 시간이 지나며 바뀐 내용을 업데이트해서 작성 한 것이다.
더 정확한 지식은 교재를 통해 얻을 수 있음을 알리며, 나는 이 책의 저작자가 아님을 명시한다.
교재 홍보 : https://product.kyobobook.co.kr/detail/S000001934235
'데이터' 카테고리의 다른 글
| streamlit 꾸미기를 해보자 - 마크다운 활용편 (0) | 2023.07.28 |
|---|---|
| streamlit! vscode와 연동하기 (데이터 분석) (0) | 2023.07.27 |
| Python에 여러개 파일 동시에 다운하기 (텍스트 파일 사용하기) (0) | 2023.07.27 |
| vs code로 to do list 만들기! - 장고 활용편 (5탄) (0) | 2023.07.27 |
| vs code로 to do list 만들기! - 장고 활용편 (4탄) (0) | 2023.07.27 |



