2023.07.26 - [python] - vs code로 to do list 만들기! - 장고 활용편 (3탄)
vs code로 to do list 만들기! - 장고 활용편 (3탄)
앞선 1, 2를 먼저 해야만 3의 진행을 따라갈 수 있으니 앞의 블로그 글을 참고해주면 된다. 지금 하고있는 부분은 todo list를 위한 메모 공간을 서버와 연결시키는 과정이다. 내가 참고한 도서는 앞
forky-develop.tistory.com
내용을 작성하기에 앞서 이전글까지 따라와야지만 이번 글이 가능하다는 것을 알린다.
1. index.html 수정하기

주황색으로 표시된 부분을 수정한다.
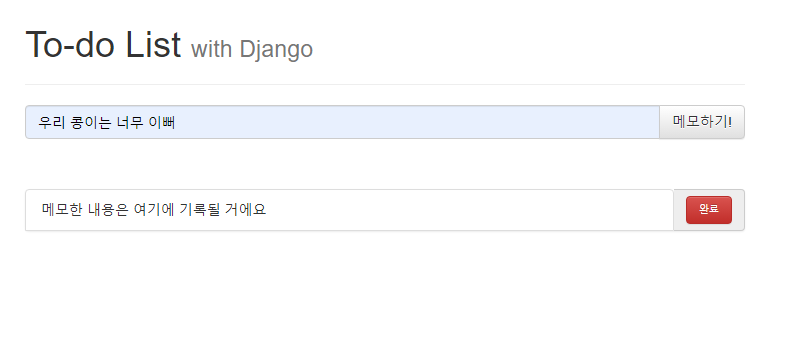
그러면 다음과 같이 일회성으로 표시되는 것을 볼 수 있다.


2. urls.py 수정하기
ToDoList > ToDoList > urls.py 에는 이전에 수정을 해뒀기에 만질 필요가 없다.
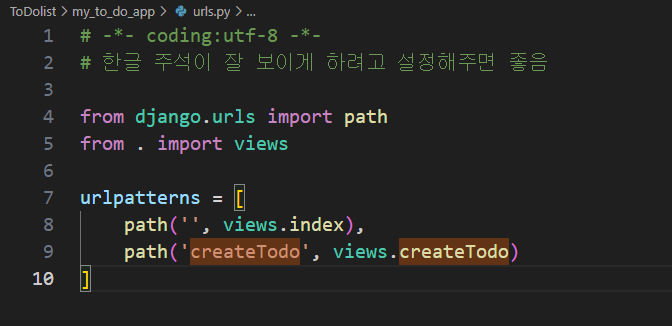
my_to_do_app > urls.py 로 가서 앞의 부분들을 넘겨 받을 수 있도록 설정해준다.

from django.urls import path
from . import views
urlpatterns = [
path('', views.index),
path('createTodo', views.createTodo)
]
3. views.py 수정하기
위에서 urls.py 을 수정했기 때문에 이 부분을 처리 할 수 있는 함수가 필요해졌다.
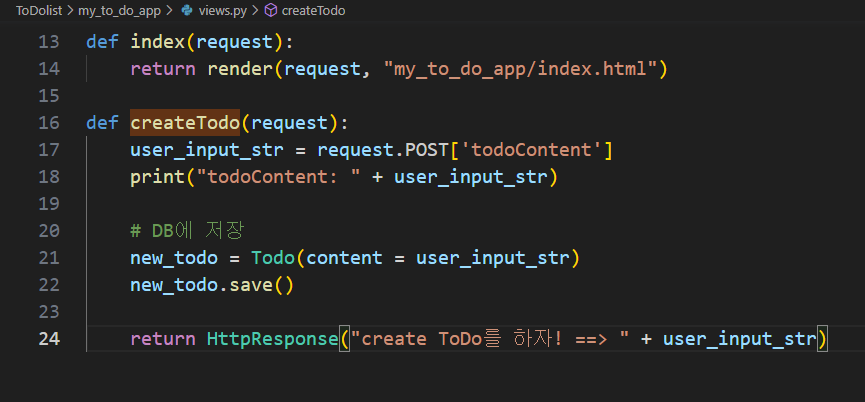
함수를 처리하는 views.py 에서 앞 index에서 사용한 createTodo 함수를 생성해 준다.
이 과정이 끝나면 우리는 내용을 일회성이 아닌 DB에 저장할 수 있는 환경을 만들어야 한다.

!! 이 때 중요한 것은 위에 import를 꼭 해줘야 한다 !!
from .models import *
def createTodo(request):
user_input_str = request.POST['todoContent']
print("todoContent: " + user_input_str)
# DB에 저장
new_todo = Todo(content = user_input_str)
new_todo.save()
return HttpResponse("create ToDo를 하자! ==> " + user_input_str)
4. 재수정하기
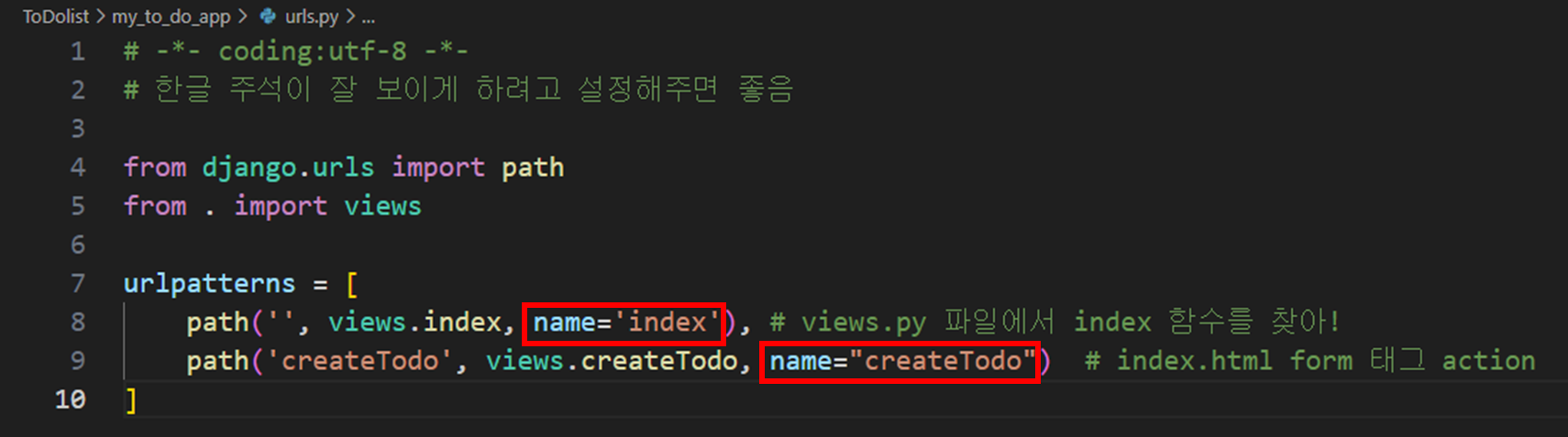
my_to_do_app > urls.py 의 name 부분을 추가해준다.

views.py 을 다시 수정한다.

체크 부분을 모두 확인하자
from django.shortcuts import render
from django.http import HttpResponse, HttpResponseRedirect
from .models import *
from django.urls import reverse
# Create your views here.
#before
'''
def index(request):
return HttpResponse("나의 첫번째 페이지")
'''
#after
def index(request):
# 로직 처리 구현하기
todos = Todo.objects.all() # DB에 저장된 내용 모두 불러오기
content = {'todos' : todos}
return render(request, "my_to_do_app/index.html", content)
def createTodo(request):
user_input_str = request.POST['todoContent']
print("todoContent: " + user_input_str)
# DB에 저장
new_todo = Todo(content = user_input_str)
new_todo.save()
#return HttpResponse("create ToDo를 하자! ==> " + user_input_str)
return HttpResponseRedirect(reverse('index'))
가장 중요한 index 구문!

빨간 체크 부분을 잘 확인해서 수정해주자
나는 endfor 구문을 작성하지 않아 오류가 나는 현상이 생겼었다.
for 반복문을 시작했으니 끝내주는 구문까지 작성해야 오류없이 잘 돌아간다!
<div class="toDoDiv">
<ul class="list-group">
{% for todo in todos %}
<form action="" method="GET">
<div class="input-group" name='todo1'>
<li class="list-group-item">{{ todo.content }}</li>
<input type="hidden" id="todoNum" name="todoNum" value="1"></input>
<span class="input-group-addon">
<button type="submit" class="custom-btn btn btn-danger">완료</button>
</span>
</div>
</form>
{% endfor %}
</ul>
</div>
페이지를 통해 직접 확인해보기 전에 데이터 베이스에 우리가 이전에 페이지를 통해 작성했던 내용들이 담겼는지 확인해 보는 방법이 있다.
SQLite를 통해 데이터 베이스가 생성되었는지 확인해보자

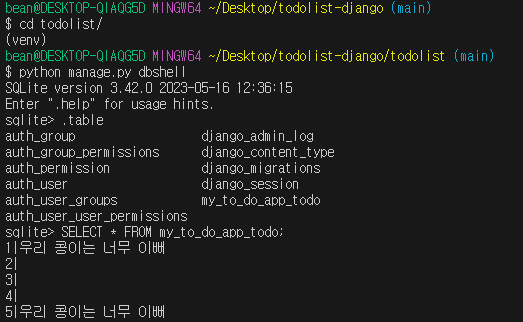
$ python manage.py dbshell
SQLite version 3.42.0 2023-05-16 12:36:15
Enter ".help" for usage hints.
sqlite> .table
auth_group django_admin_log
auth_group_permissions django_content_type
auth_permission django_migrations
auth_user django_session
auth_user_groups my_to_do_app_todo
auth_user_user_permissions
sqlite> SELECT * FROM my_to_do_app_todo;
1|우리 콩이는 너무 이뻐
2|
3|
4|
5|우리 콩이는 너무 이뻐이렇게 데이터 베이스가 형성된건지 확인이 되었다면 이제 페이지에서도 정상적으로 표시되는지 확인해보자!

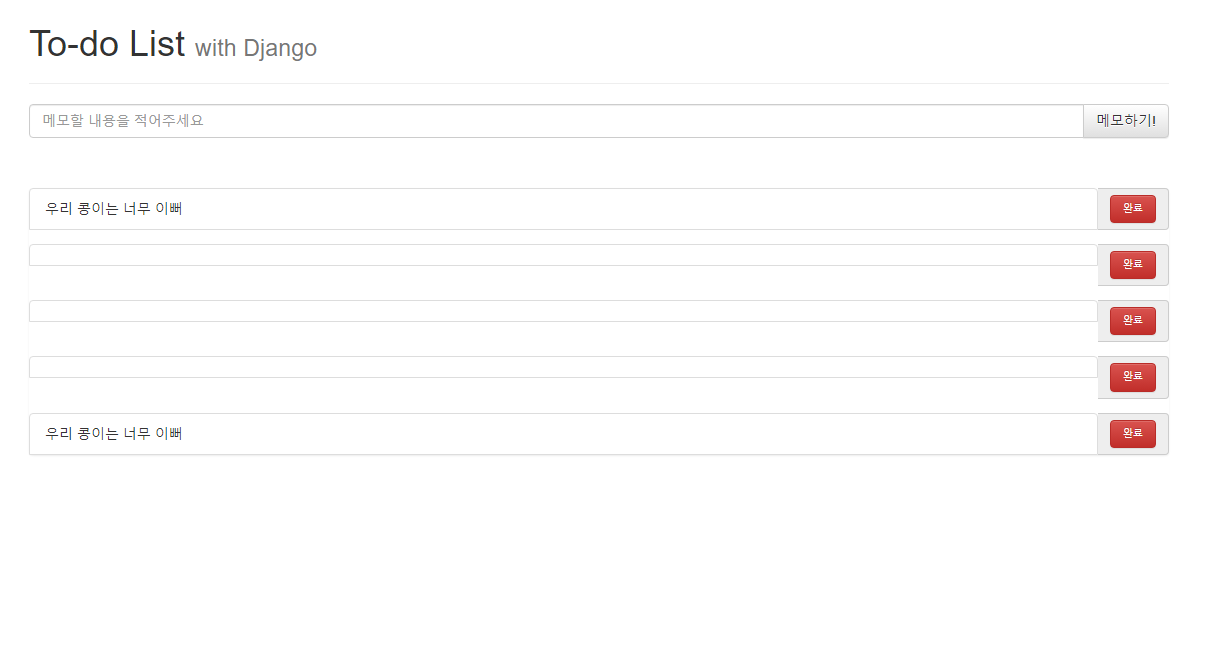
다음과 같이 내가 작성했던 메모들이 잘 나온다면 성공 👏👏👏👏
'데이터' 카테고리의 다른 글
| Python에 여러개 파일 동시에 다운하기 (텍스트 파일 사용하기) (0) | 2023.07.27 |
|---|---|
| vs code로 to do list 만들기! - 장고 활용편 (5탄) (0) | 2023.07.27 |
| CRUD - 데이터 분석을 위한 기초 상식! (0) | 2023.07.26 |
| vs code로 to do list 만들기! - 장고 활용편 (3탄) (0) | 2023.07.26 |
| Django에서 SQLite가 없는 에러 해결하기 (0) | 2023.07.26 |



