앞선 1, 2를 먼저 해야만 3의 진행을 따라갈 수 있으니 앞의 블로그 글을 참고해주면 된다.
지금 하고있는 부분은 todo list를 위한 메모 공간을 서버와 연결시키는 과정이다.
내가 참고한 도서는 앞서 설명했던 Django 한그릇 뚝딱으로 교재를 직접 보고 따라온다면 훨씬 쉬울 것이다.
2023.07.26 - [python] - vs code로 to do list 만들기! - 장고 활용편 (1탄)
vs code로 to do list 만들기! - 장고 활용편 (1탄)
오늘 해볼 내용은 교재를 참고한 바탕으로 멀티캠퍼스 수업 내용을 정리한 것이다. 수업에 쓰인 교재는 Django 한 그릇 뚝딱 (문범우 저) 이다. 교재 홍보 : https://product.kyobobook.co.kr/detail/S000001934235
forky-develop.tistory.com
2023.07.26 - [python] - vs code로 to do list 만들기! - 장고 활용편 (2탄)
vs code로 to do list 만들기! - 장고 활용편 (2탄)
앞서 올린 1탄을 이어서 하면된다! 2023.07.26 - [python] - vs code로 to do list 만들기! - 장고 활용편 (1탄) vs code로 to do list 만들기! - 장고 활용편 (1탄) 오늘 해볼 내용은 교재를 참고한 바탕으로 멀티캠
forky-develop.tistory.com
지금부터 이어서 시작해보자!
1. 연결할 페이지 html 생성
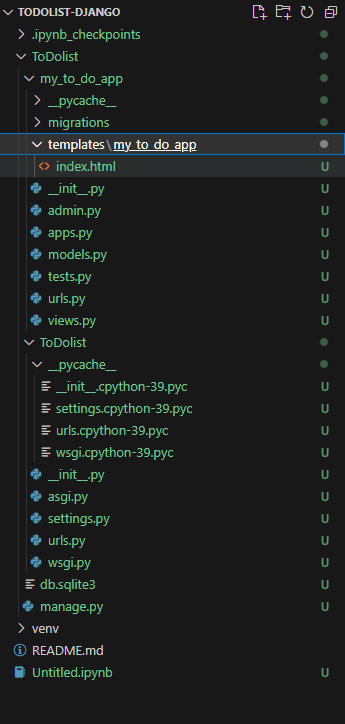
먼저 우리는 새로운 폴더를 생성해 줄거다.
my_to_do_app > 새폴더 생성 - templates > 새폴더 생성 - my_to_do_app
그리고 그 안에 index.html 파일을 만들어 주자

파일을 생성했으면 그 안에 들어갈 내용들을 붙여 넣어주자
코드는 아래에서 복사하면 된다.

<html lang="ko">
<head>
<meta charset="UTF-8">
<!-- Boot strap -->
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<style>
.content{
height: 75%;
}
.messageDiv{
margin-top: 20px;
margin-bottom: 50px;
}
.toDoDiv{
}
.custom-btn{
font-size: 10px;
}
.panel-footer{
height:10%;
color:gray;
}
</style>
<title>To-Do</title>
</head>
<body>
<div class="container">
<div class="header">
<div class="page-header">
<h1>To-do List <small>with Django</small></h1>
</div>
</div>
<div class="content">
<div class="messageDiv">
<form action="" method="POST">{% csrf_token %}
<div class="input-group">
<input id="todoContent" name="todoContent" type="text" class="form-control" placeholder="메모할 내용을 적어주세요">
<span class="input-group-btn">
<button class="btn btn-default" type="submit">메모하기!</button>
</span>
</div>
</form>
</div>
<div class="toDoDiv">
<ul class="list-group">
<form action="" method="GET">
<div class="input-group" name='todo1'>
<li class="list-group-item">메모한 내용은 여기에 기록될 거에요</li>
<input type="hidden" id="todoNum" name="todoNum" value="1"></input>
<span class="input-group-addon">
<button type="submit" class="custom-btn btn btn-danger">완료</button>
</span>
</div>
</form>
</ul>
</div>
</div>
<div class="panel-footer">
실전예제로 배우는 Django. Project1-TodoList
</div>
</div>
</body>
</html>
2. html을 서버와 연결시키기
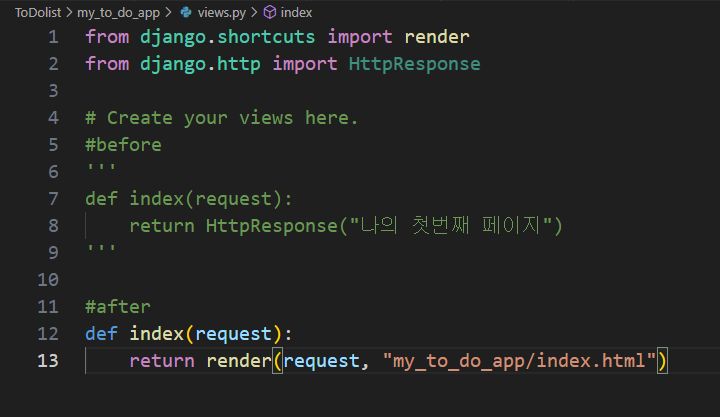
index 파일을 작성했다면 저장후 아까 사용했던 views 파일로 이동해 index 페이지를 연결해줘야 한다.

#before
'''
def index(request):
return HttpResponse("나의 첫번째 페이지")
'''
#after
def index(request):
# request를 꼭 작성해야하는 이유는 클라이언트에 디폴트 값으로 요청하기 위해서이다.
return render(request, "my_to_do_app/index.html")
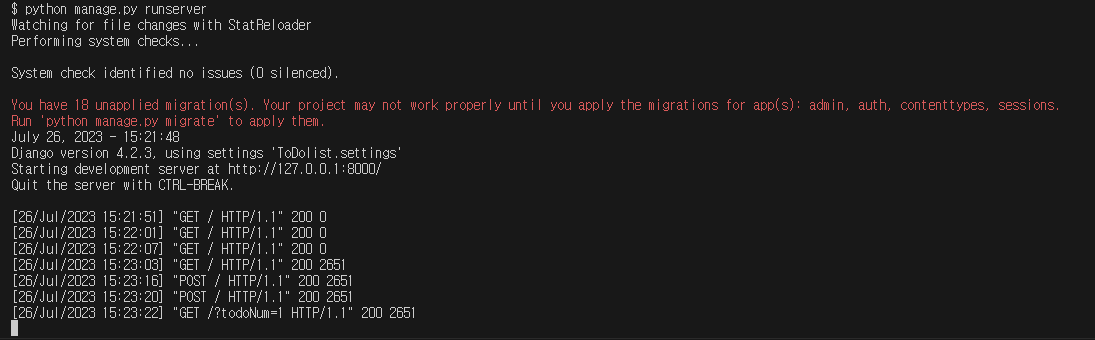
다시 서버를 실행해보면..!


짜잔! 메모를 할 수 있는 형식의 페이지가 만들어졌다. 👏👏👏
3. models 설정하기
models 파일을 수정해 CRUD를 통해 DB와의 연결을 한다.
CRUD 과정을 구현하는 것은 views 파일으로 다르다.
⭐CRUD와 MTV에 대해서는 따로 포스팅을 하고 링크를 걸어두겠다.⭐

from django.db import models
# Create your models here.
class Todo(models.Model):
content = models.CharField(max_length=255)4. DB 분석에 필요한 파일 설정하기

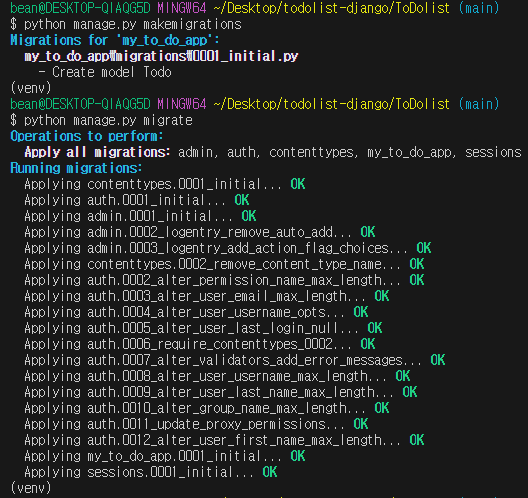
아래의 코드를 복사해서 터미널에 입력해 필요한 파일들을 다운한다.
python manage.py makemigrations
python manage.py migrate
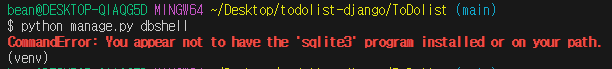
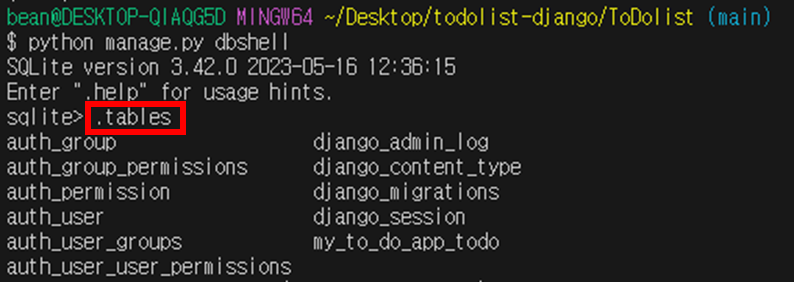
python manage.py dbshell

에러 부분은 따로 포스팅 해 두었다.
다음 포스팅을 참고해 주길 바란다.
2023.07.26 - [python] - Django에서 SQLite가 없는 에러 해결하기
Django에서 SQLite가 없는 에러 해결하기
장고를 활용한 to do list 만들기를 따라가던 중 sqlite를 찾지 못한다는 에러가 났다. 해결방법은 너무나도 간단하다. SQLite 공식 홈페이지에서 다운받아주고 파일을 넣어주면 끝! https://www.sqlite.org/d
forky-develop.tistory.com
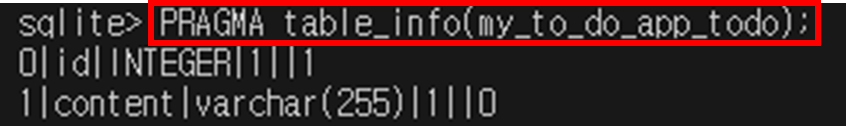
에러를 해결한 후의 정상 작동 모습이다!!




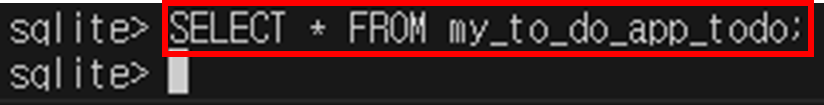
위의 코드는 SQL에서 사용하는 코드다.
SELECT * : 모든 부분을 선택한다.
FROM my_to_do_app_todo : my_to_do_app_todo에서 데이터를 선택한다.
오늘 첫 장고를 활용해봤는데 생각보다 어렵지 않게 따라갈 수 있었다.
필요한 코드들은 함께 첨부한 상태라 독학인 사람들도 쉽게 따라올 수 있을 것이다.
'데이터' 카테고리의 다른 글
| vs code로 to do list 만들기! - 장고 활용편 (4탄) (0) | 2023.07.27 |
|---|---|
| CRUD - 데이터 분석을 위한 기초 상식! (0) | 2023.07.26 |
| Django에서 SQLite가 없는 에러 해결하기 (0) | 2023.07.26 |
| vs code로 to do list 만들기! - 장고 활용편 (2탄) (0) | 2023.07.26 |
| vs code로 to do list 만들기! - 장고 활용편 (1탄) (0) | 2023.07.26 |



